 |
| Infokus Info Like Box |
Apa saja Yang Harus Dilakukan ?
Berikut Langkahnya :
 |
1. Anda tentunya harus memiliki akun facebook masuk lewat Gambar facebook disamping kanan anda guna mempercepat, bukan web phising kok silakan sundul.., akun facebook yang aktif tentunya guna menghubungkan aplikasi developer dari facebook tersebut, bagi anda yang belum memiliki akun facebook silakan gan di baca Tips Trik Saya Mengenai Mendaftar Akun Facebook.
2. Anda Harus Buat FAcebook Fan Page Terlebih Dahulu Guna Menunjang Fan Page Anda Silakan Buka Tab Baru untuk Melihat Tips & Trick Cara dan Langkah Membuat Fan Pages di Facebook
3. Bagaimana Sudah Di Buat Silakan anda memasuki akun facebook anda lalu masukan Link Berikut di tab baru anda Like Box Plugin, atau mau mencari dan lewati penelusuran Google silakan, Lebih simple mungkin lewat link Like Box Plugin tadi atau langsung melewati Link http://developers.facebook.com/docs/plugins/ enaknya aja gan. berikut Screen Shootnya
4. Setelah Masuk Link Di atas Jangan lupa akan banyak pilihan yang di sediakan oleh pihak pengembang facebook Like Button, Send Button, Comment Button. Karena kita sedang membicarakan Like Box untuk fans page maka silakan pilih Like Box Seperti Screen Shot di bawah
 |
| Like Box |
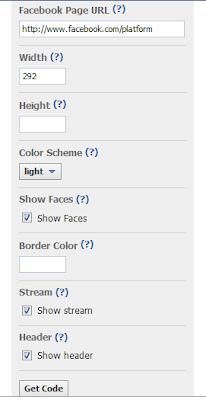
4. Kalau Sudah Di Klik Like Box akan muncul tampilan untuk mengambil Code yang nantinya akan di pasang dalam site anda
Page URL
Color Scheme
Latar Facebook Like Box Hitam dan Putih
Border Color
Warna Garis Tepi Like Box Silakan Masukan Warna Dalam Bahasa inggris red, black yellow jika anda tidak mengetahui Code warna html
Show Stream & Header
Menunjukan Aliran Data Postingan Anda dan setiap Kepala dari Postingan anda
5. Get Code Deh
 |
| Code Like Box |
Masukan Alamat Fan Pages Yang Sudah Anda Buat Tadi
Contoh Untuk Infokus adalah
http://www.facebook.com/pages/Infokus-Info-Tips-Trik-dan-Informasi-terbaru/162315677131355
Width dan Height
Masukan ukuran Panjang Serta Lebar Yang Anda InginkanColor Scheme
Latar Facebook Like Box Hitam dan Putih
Border Color
Warna Garis Tepi Like Box Silakan Masukan Warna Dalam Bahasa inggris red, black yellow jika anda tidak mengetahui Code warna html
Show Stream & Header
Menunjukan Aliran Data Postingan Anda dan setiap Kepala dari Postingan anda
5. Get Code Deh
 |
| Plugin Code Like Box |
Seperti Yang Anda Lihat masukan tag JavaScript SDK anda dalam tag pembuka body sebelumnya anda masuk ke template blogspot anda dan edit HTML lalu check list Expand Widget Taruh deh di tag pembuka <data post: body> Kalau Saya disini karena tipe desain Template berbeda beda
 |
| Widget HTML blogspot |
Jangan Lupa di simpen ya Code nya abis di sisipin.. udah mau selesai nih..
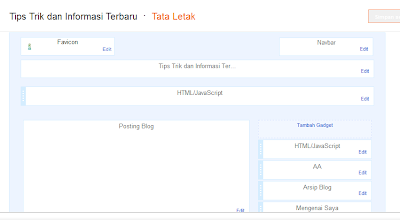
6.Silakan Masuk ke Tata Letak Dan Taruh Skrip Yang Kedua
Tambah Gadget
Tambah Gadget
 |
| Tata Letak Blogger |
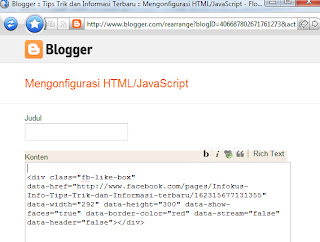
Pilih HTML/JavaScript
 |
| HTML/JavaScript |
Langsung Copy kan Di HTML/Javascript
 |
| Kinfigurasion HTML |
7.Silakan Sek Site Anda
Kalau gak berhasil cara gampangnya dari Tata Letak tadi langsung copy aja skrip box 1 dan 2 di Like Box Get Code tadi ke dalam gadget HTML/JavaScript.. Konsekuensinya adalah Load Site Anda Menjadi Lama, Tampilan Like Box akan lama munculnya
Kaya begini deh
 |
| Konfiguration HTML |

No comments:
Post a Comment